My Projects
Take a look at what I've been working on 👇
Welcome to my Front-end Developer portfolio! Here you'll find a collection of projects that demonstrate my skills and expertise in creating visually appealing and functional user interfaces using HTML, CSS, JavaScript and React.
All projects you'll find in my portfolio include: Responsive layout, Adaptive graphics, Mobile First strategy, Optimization of the dimensions of vector and raster graphics. Some websites are built with React, some with Bootstrap, featuring dynamic filtering and sorting, user authentication and authorization. Some projects built with HTML, CSS,JavaScript and featuring a clean and modern design, optimized for mobile devices, and incorporating CSS animations and transitions.
I'm passionate about front-end development and web design and I am always eager to learn and experiment with new tools and techniques 😉

Front-end technologies: HTML/CSS, SASS/CSS, JavaScript,
React, Axios, Rest API
Utilities: VSCode, Figma, Git/GitHub, Trello, Webpack.
Responsive layout, Mobile First strategy
See on GitHub
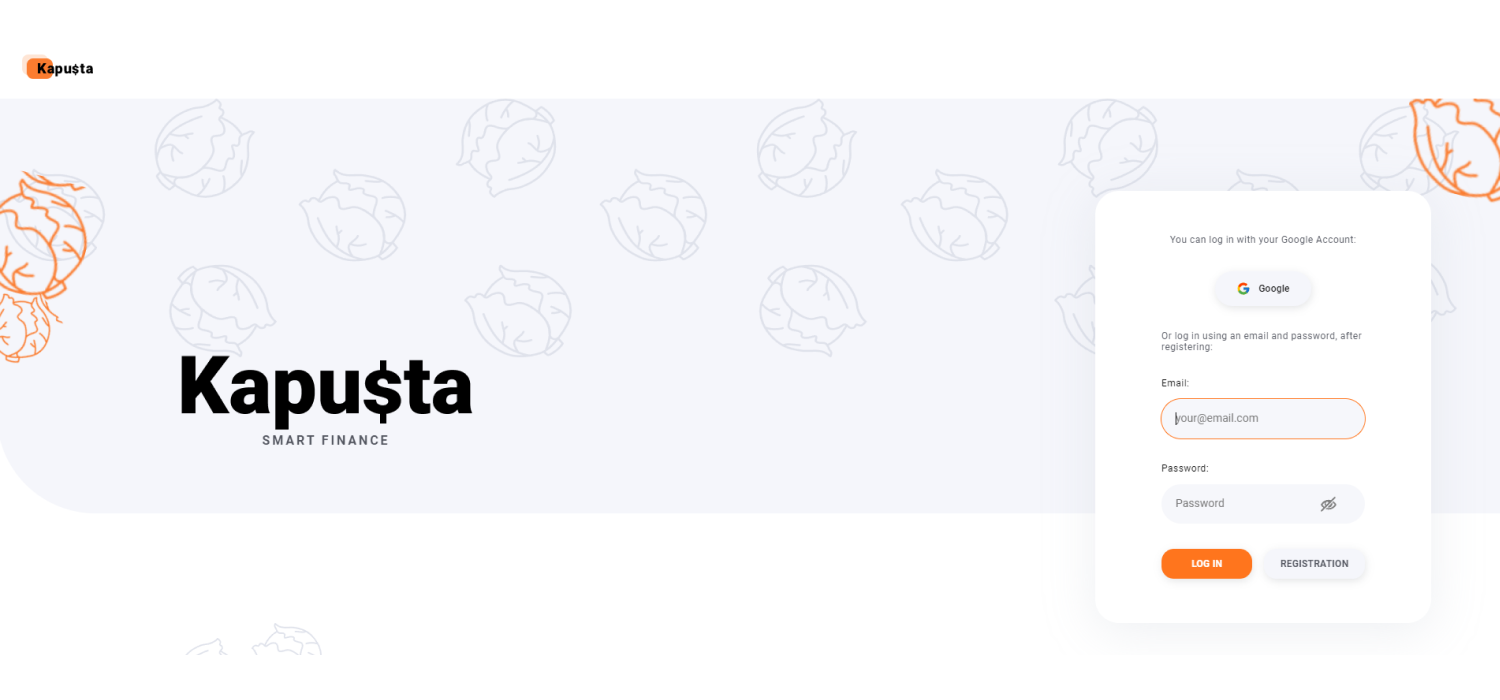
Kapusta App
Cost control and optimization application is designed to help individuals take control of their expenses and streamline their finances. With Kapusta App, you'll be able to track your spending, identify areas where you can cut costs, and optimize your budget for maximum efficiency. Kapusta app offers a variety of features to help you manage your finances and stay on top of your expenses. These include: A budget tracker, allowing you to set and monitor your monthly budget for different categories of expenses, such as groceries, entertainment, and transportation. Real-time expense tracking, enabling you to record your expenses as they occur and categorize them accordingly. Smart analysis tools, providing insights into your spending patterns and identifying areas where you can save money. Kapusta App is designed to be user-friendly and intuitive, with a clean and modern design that makes it easy to navigate and understand.
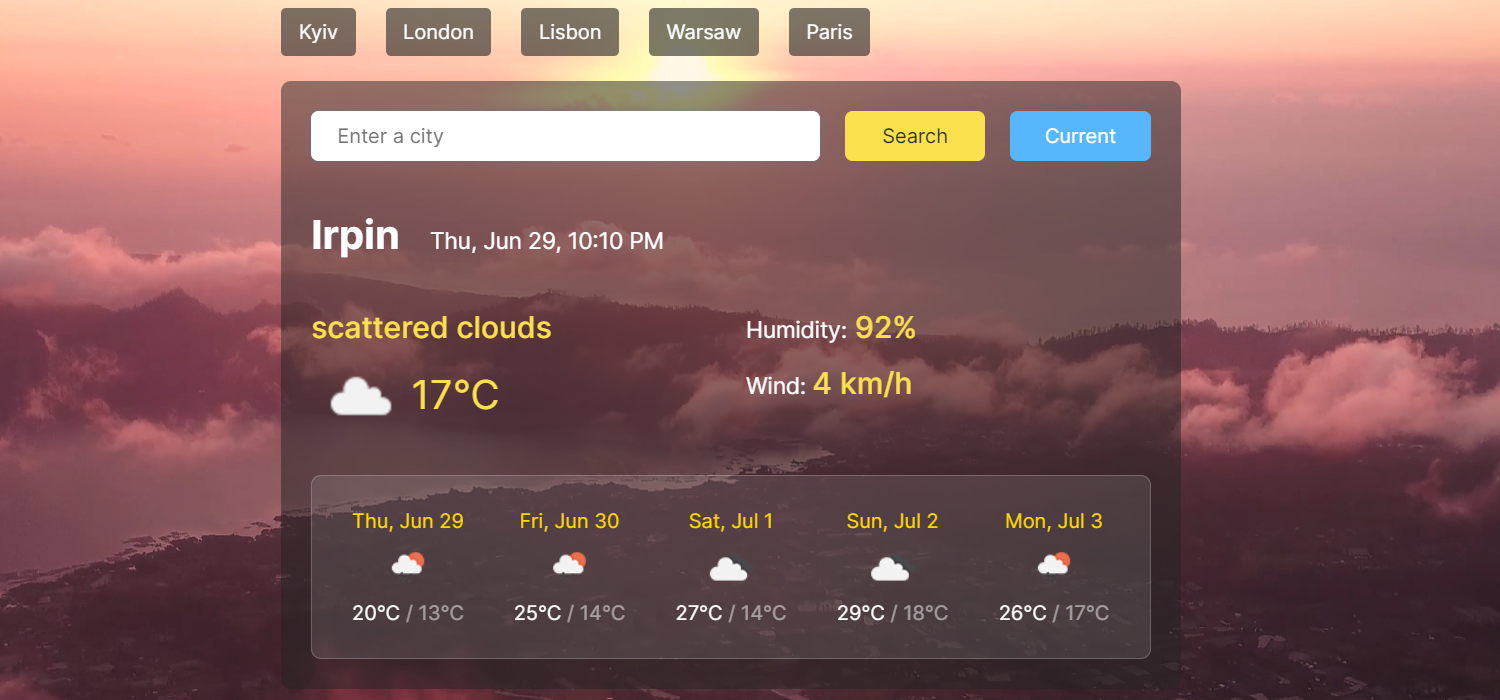
Weather App
Welcome to Weather App, your go-to source for up-to-date weather
information and forecasts. This is a Weather App that allows
users to view the current weather conditions and forecast for
any location. The app retrieves weather data from a third-party
API and displays it in a user-friendly interface.
Features:
- View current weather conditions, including temperature, wind speed, and humidity
- View a 5-day forecast with high and low
- temperatures
- Search for weather information by city
- View a current weather information in five cities without searching for forecast data

Front-end technologies: HTML, CSS, React, JavaScript,
Rest Api
Utilities: VSCode, Figma, Git/GitHub.
See on GitHub

Front-end technologies: HTML/CSS, SASS/CSS, JavaScript,
Axios, Pagination, Rest API
Utilities: VSCode, Figma, Git/GitHub, Trello, Parcel.
Responsive layout Mobile, First strategy
See on GitHub
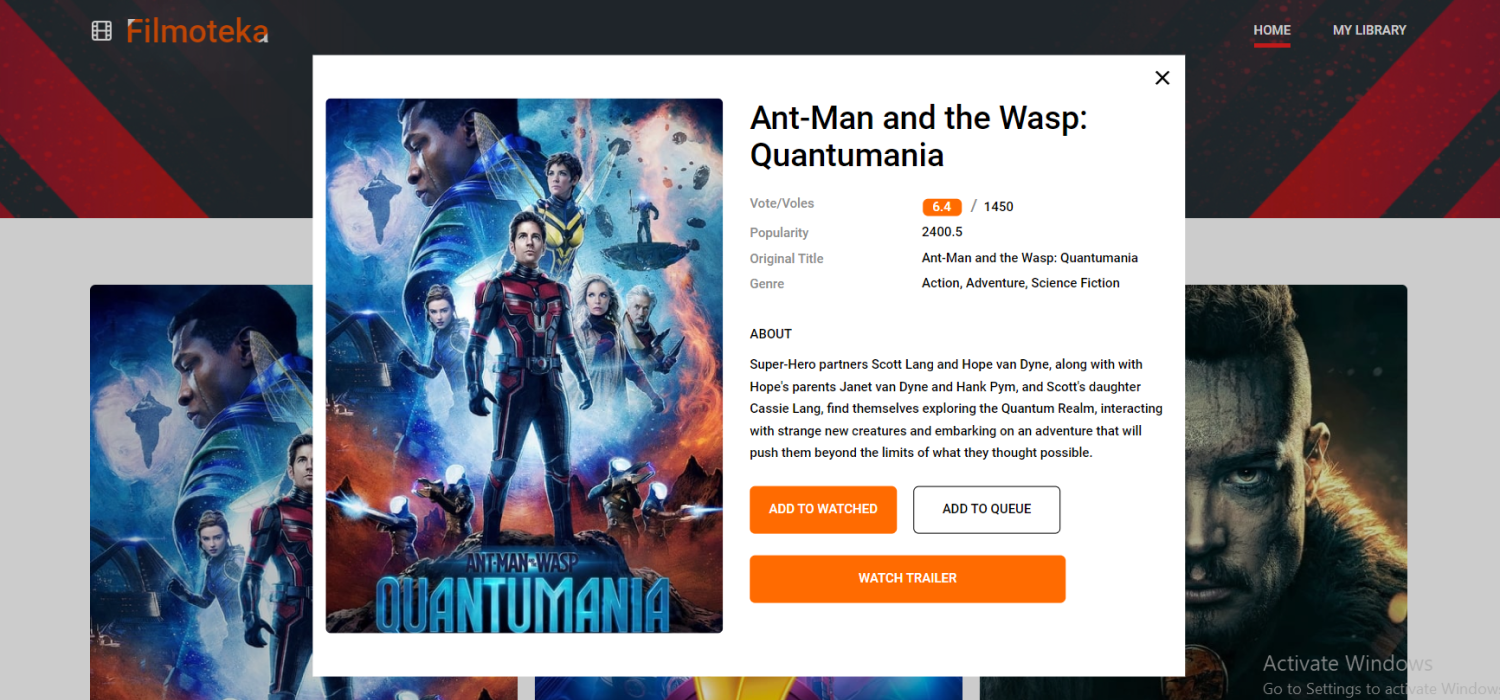
Filmoteka App
Filmoteka App is a fantastic tool for movie lovers everywhere. With this app, you can browse through a huge selection of movies, watch trailers, and create personalized watchlists. The Filmoteka App offers a variety of features to enhance your movie experience, including: A comprehensive movie catalog, enabling you to browse through a vast selection of movies across different genres. Detailed movie descriptions, providing you with information about the plot, cast, and crew of each movie. User ratings and reviews, offering insights and opinions from other movie enthusiasts to help you make informed decisions about what movies to watch. Personalized watchlists, allowing you to create your own curated list of movies you want to watch or have already seen. The Filmoteka App is designed to be user-friendly and intuitive, with a clean and modern design that makes it easy to navigate and find the movies you're looking for. Whether you're a casual movie-goer or a dedicated film buff, this app has everything you need to enjoy your movie experience.
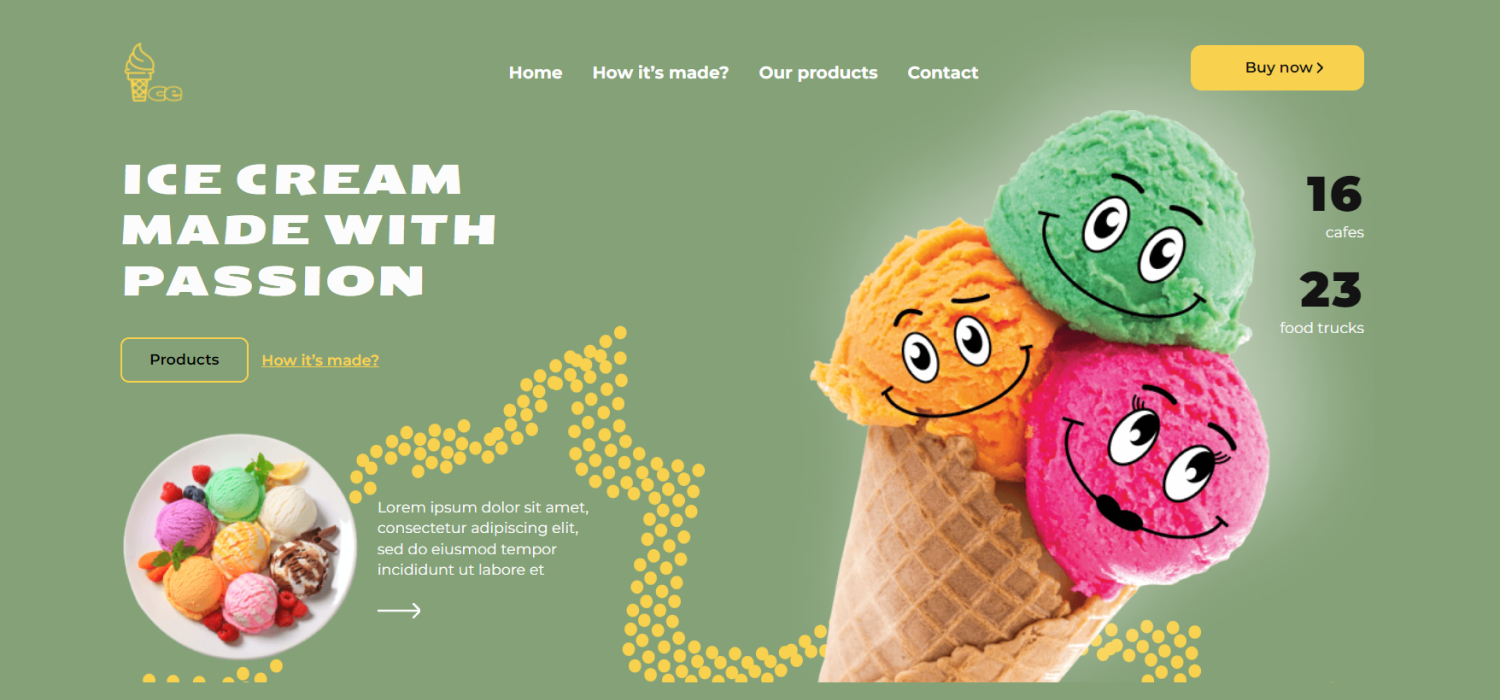
Ice Cream Landing Page
The Ice Cream landing page is a beautifully designed and functional landing page that promotes an ice cream brand. The landing page is built using html, css and java script and features a responsive design that looks great on any device. It has a modern and colorful design that's sure to grab the attention of anyone who lands on the page. The ice cream landing page provides visitors with all the information they need about the brand, including its history, products, and locations. It also features a subscription form that allows visitors to sign up for the brand's newsletter and receive updates on new flavors and promotions.

Front-end technologies: HTML, CSS, JavaScript.
Utilities: VSCode, Figma, Git/GitHub, Trello, Parcel.
Responsive layout Mobile, First strategy
See on GitHub

Front-end technologies: HTML/CSS, SASS/CSS, JavaScript,
React, Rest Api
Utilities: VSCode, Figma, Git/GitHub, Trello,
Webpack.
See on GitHub
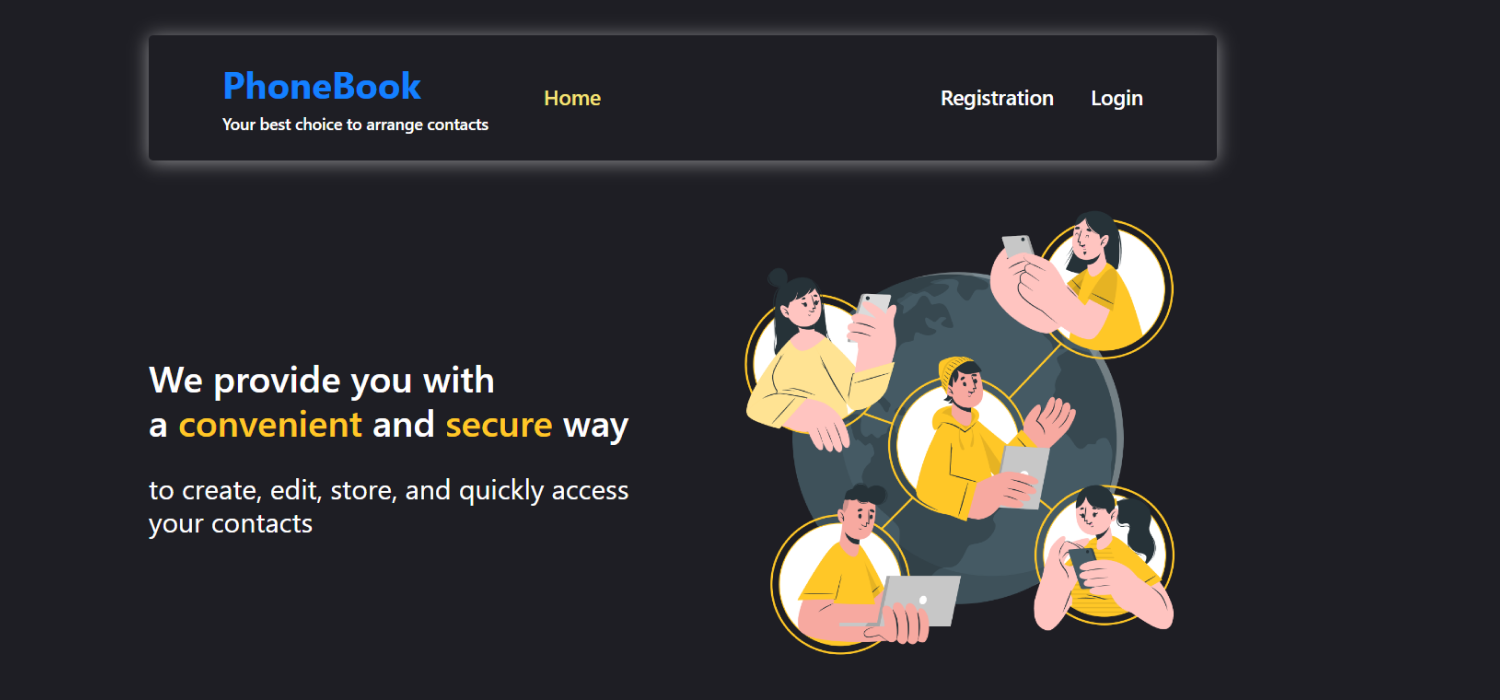
Phonebook App
The React Phonebook App is a simple yet powerful tool for managing contacts. Built using React and Redux, the app allows users to easily add, delete, and edit contact information, all within a sleek and modern interface. The React Phonebook app is easy to use and offers a range of useful features, such as filtering contacts by name, and sorting contacts alphabetically. It also allows users to quickly find the contact they're looking for using the search bar. The app is built using best practices for React development, with a modular and reusable codebase that makes it easy to maintain and update. It also features error handling and input validation to ensure that users can't submit invalid or incomplete data. Overall, the React Phonebook app is a great example of a well-designed and effective web application. Its simple yet powerful features make it a valuable tool for anyone looking to manage their contacts, and its modern design ensures that it looks great on any device.
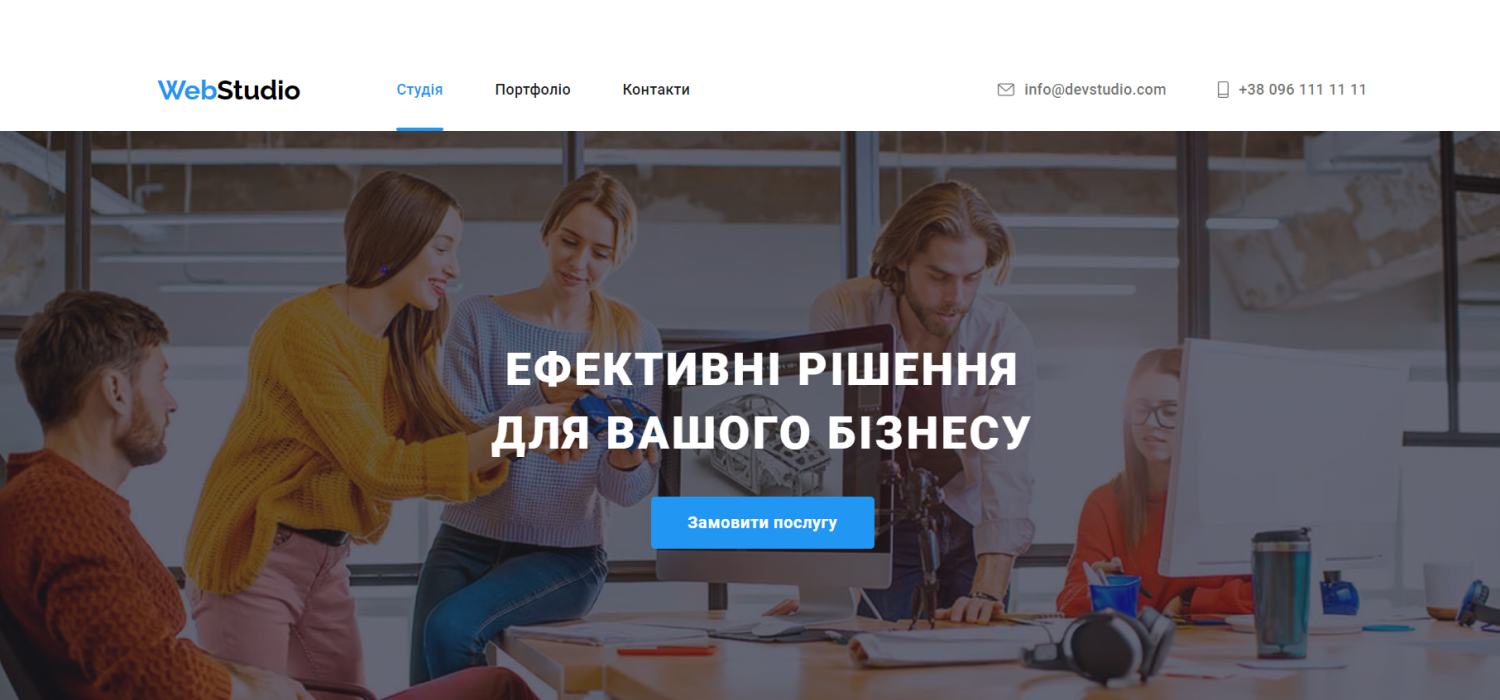
WebStudio Project
Functional website built using HTML5, CSS3, and JavaScript, the website features a responsive design that looks great on any device. The website provides visitors with information about web studio background and experience, as well as a portfolio of works. It also features a contact form that allows visitors to get in touch with directly, making it easy for potential clients to reach out. The website is built using modern web development techniques, including responsive design and CSS animations, to create a visually appealing and engaging user experience. It also features optimized code and SEO techniques, helping to improve its visibility in search engine results pages. Overall, the website is a great example of a well-designed and effective portfolio site.

Front-end technologies: HTML, CSS.
Utilities: VSCode, Figma, Git/GitHub, Trello, Parcel.
Responsive layout Mobile, First strategy
See on GitHub